Collection of free Bootstrap form template code examples: responsive, payment, contact, with validation, with input mask, etc. Update of March 2020 collection. 7 new items.
Related Articles

Links
Made with
- HTML / CSS / JS
About a code
Registration Form. Bootstrap 5 Validation
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: -
Bootstrap version: 5.0.0

Links
Made with
- HTML / CSS / JS
About a code
Bootstrap 5 Mobile Phone Verification Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -
Bootstrap version: 5.0.0

Links
Made with
- HTML / CSS / JS
About a code
Bootstrap 4 Multi Step Survey Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 4.4.1

Links
Made with
- HTML / CSS / JS
About a code
Bootstrap 5 Doctors Appointment Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: font-awesome.css
Bootstrap version: 5.0.0

Links
Made with
- HTML / CSS / JS
About a code
Bootstrap 4 Form Wizard Using jQuery Steps
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 4.3.1

Links
Made with
- HTML / CSS / JS
About a code
Bootstrap 4 Form with Validation
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 4.3.1

Links
Made with
- HTML / CSS / JS
About a code
Bootstrap 4 Modal Dialog Form-Wizard
Bootstrap 4 modal dialog form-wizard with arrows transitions.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Bootstrap version: 4.3.1

Links
Made with
- HTML (Pug) / CSS (SCSS) / JS (Babel)
About a code
Password Strength Validator UI. Bootstrap Based
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 4.1.3

Links
Made with
- HTML / CSS / JS
About a code
Bootstrap 4 Payment Form
Bootstrap 4 payment form with input mask.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Bootstrap version: 4.3.1

Links
Made with
- HTML / CSS
About a code
Bootstrap 4 Newsletter Form
Bootstrap 4 newsletter form with background image.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Bootstrap version: 4.3.1

Links
Made with
- HTML / CSS / JS
About a code
Bootstrap 4 Payment Form
Bootstrap 4 payment form with three transfer options.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Bootstrap version: 4.0.0

Links
Made with
- HTML / CSS / JS
About a code
Bootstrap 4 Request Quotation Form Wizard
Bootstrap 4 request quotation form wizard with validation.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Bootstrap version: 4.3.1

Links
Made with
- HTML / CSS / JS
About a code
Bootstrap 4 Credit Card Payment Form
Bootstrap 4 credit card payment form with 4 different options.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Bootstrap version: 4.3.1

Links
Made with
- HTML / CSS / JS
About a code
Bootstrap 4 Payment Form
Bootstrap 4 payment form with three different payment options.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Bootstrap version: 4.0.0

Links
Made with
- HTML / CSS
About a code
Bootstrap 4 Simple Contact Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Bootstrap version: 4.0.0

Links
Made with
- HTML / CSS / JS
About a code
Bootstrap Credit Card Form
Easily build a well-structured credit card form using Bootstrap 4.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Bootstrap version: 4.3.1

Links
Made with
- HTML / CSS / JS
About a code
Animated Contact Form
A simple animated contact form based on CSS3 and HTML.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Bootstrap version: 4.0.0

Links
Made with
- HTML / CSS / JS
About a code
Contact Form
A simple contact form with validation based on CSS3 and HTML5 to be used on any website.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Bootstrap version: 4.0.0

Links
Made with
- HTML / CSS
About a code
Subscription Form
Compact banner for prompting users to join your newsletter or subscribe to a service. Clean and unobtrusive.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Bootstrap version: 4.1.3
Links
Made with
- HTML / CSS / JS
About a code
Fancy Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Bootstrap version: 4.1.1

Links
Made with
- HTML / CSS / JS
About a code
Contact Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Bootstrap version: 4.1.1

Links
Made with
- HTML / CSS
About a code
Bootstrap Contact Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Bootstrap version: 4.1.1

Links
Made with
- HTML / CSS
About a code
Bootstrap Forget Password Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Bootstrap version: 4.1.1

Links
Made with
- HTML / CSS / JS
About a code
Registration
Registration form including a number of input fields with validation and some icons for signing up using a social media account.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Bootstrap version: 4.0.0

Links
Made with
- HTML / CSS
About a code
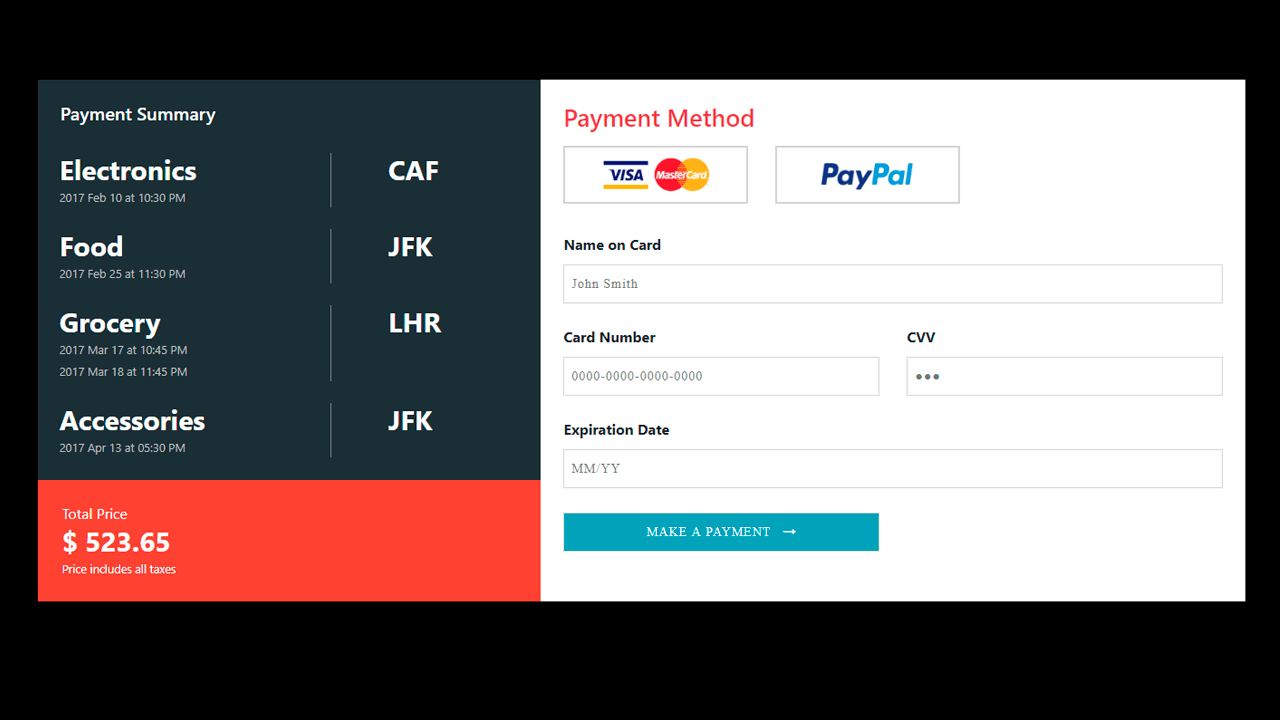
Payment
Checkout form with product descriptions, prices, and a payment section for entering credit card details.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Bootstrap version: 4.0.0

Links
Made with
- HTML / CSS / JS
About a code
Contact Form Resposive with Animation
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Bootstrap version: 3.3.0