In the ever-evolving landscape of web design, creating captivating and user-friendly forms is a crucial aspect of delivering a seamless user experience. To aid designers and developers in this endeavor, we are thrilled to present our collection of CSS forms. This handpicked selection features an array of free HTML and CSS form code examples sourced from CodePen, GitHub, and various other trusted resources.
As of June 2023, our collection has undergone a significant update, with the addition of seven exciting new items. These fresh arrivals bring the latest trends and innovations in web form design straight to your fingertips.
Why are forms so crucial, you ask? Well, forms serve as the bridge between your website and its users, enabling communication, data collection, and interaction. A well-designed form can make the difference between a user staying engaged or bouncing off your site. It's an opportunity to provide a seamless, intuitive, and visually appealing experience for your audience.
In our updated collection, you'll find a diverse range of form designs that cater to various needs and preferences. Whether you're after a sleek and minimalist look, a playful and creative style, or something entirely unique, there's a CSS form example waiting to inspire you.
Whether you're a web designer seeking new inspiration or a developer looking to enhance the functionality of your projects, our collection is your go-to resource. Explore, adapt, and implement these cutting-edge form designs to elevate your web creations and captivate your audience. The world of web forms is brimming with possibilities, and we're here to help you unlock them.
Related Articles
Links
Made with
- HTML / CSS (SCSS)
About a code
CSS-Only Floating Labels
We'll be using several pseudo-selectors to create this effect. This is the only way to achieve this effect without any JavaScript.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -
Links
Made with
- HTML / CSS
About a code
Contact Us Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -
Links
Made with
- HTML / CSS (SCSS)
About a code
Bootstrap 5 Login Form
Bootstrap 5 login form with Glassmorphism.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: bootstrap.css

Links
Made with
- HTML / CSS (SCSS)
About a code
Nice Forms in CSS
Nice Forms - CSS base for forms and inputs. In a nutshell: it provides a sensible input styling 'reset'; get nice looking forms with zero effort; easily customizable with css-variables; perfect for rapid prototyping or tweak it and make it your own; no hacks or unnecessary elements, pure semantics.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -
Links
Made with
- HTML / CSS
About a code
Animated Login Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -

Links
Made with
- HTML / CSS
About a code
Neumorphic Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -

Links
Made with
- HTML / CSS (SCSS) / JS
About a code
Glassmorphic Sign in Form
A simple, easy sign in / log in form made with pure CSS, based on glassmorphism.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: -
Links
Made with
- HTML / CSS
About a code
Placeholders
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -

Links
Made with
- HTML / CSS (SCSS)
About a code
Slicing Design Subcribe Modal
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: -
Links
Made with
- HTML / CSS
About a code
CSS Newsletter with Animated Floating Input Labels
Move placeholder above the input on focus.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: -
Links
Made with
- HTML / CSS (Sass)
About a code
Login Form
Login form. SVG animation.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -

Links
Made with
- HTML (Pug) / CSS
About a code
Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: font-awesome.css

Links
Made with
- HTML / CSS (SCSS)
About a code
File Upload
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -

Links
Made with
- HTML / CSS (SCSS)
About a code
Card Component with Floating Labels
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -
Links
Made with
- HTML / CSS
About a code
Log In / Sign Up
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: bootstrap.css, unicons.css
Links
Made with
- HTML / CSS
About a code
Login Form
Login form with floating placeholder and light button.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: -

Links
Made with
- HTML (Haml) / CSS (SCSS)
About a code
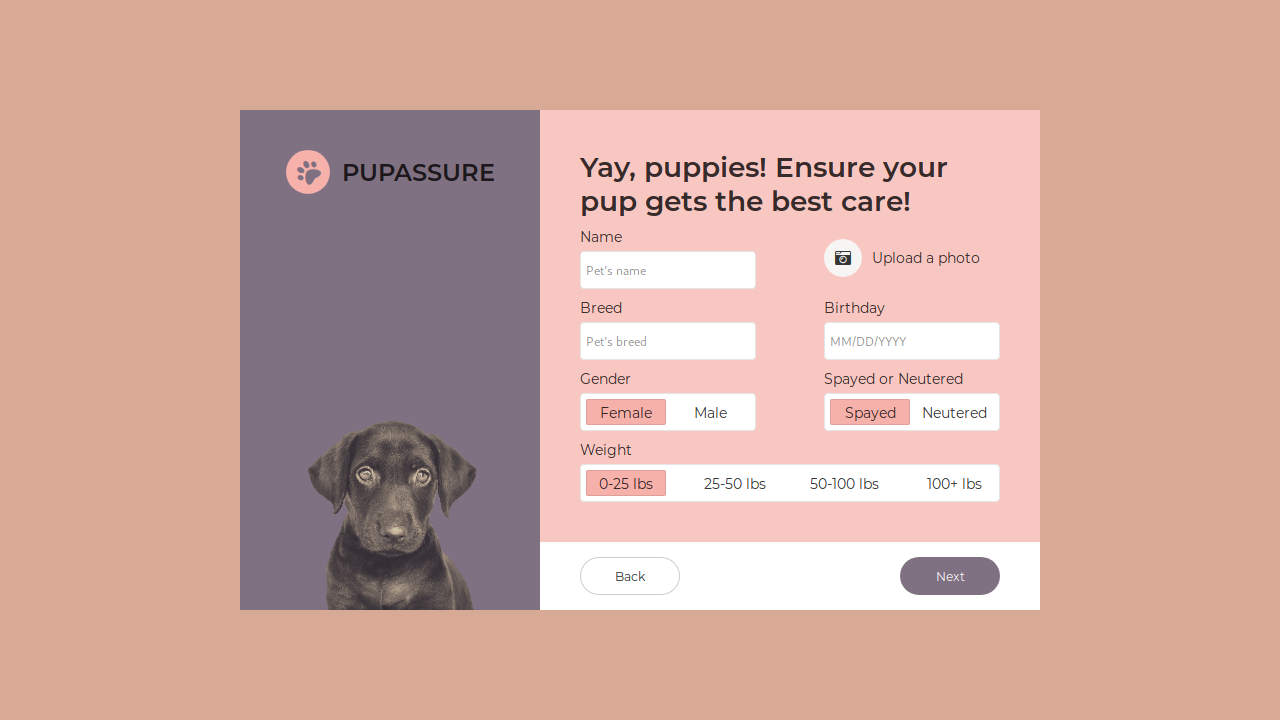
Pupassure Sign Up Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: font-awesome.css

Links
Made with
- HTML (Slim) / CSS (Sass)
About a code
Abstract Sign Up Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: -

Links
Made with
- HTML / CSS (SCSS)
About a code
Neomorphic Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: ionicons.css
Links
Made with
- HTML / CSS (SCSS)
About a code
Less Annoying Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -
Links
Made with
- HTML / CSS (PostCSS)
About a code
Flexbox Responsive Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -
Links
Made with
- HTML / CSS
About a code
Animated Login Form
This animated login form is built just with HTML and CSS. No SVG, no JavaScript, no GreenSock. The character smiles when the login form is correct.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: -
Links
Made with
- HTML / CSS (SCSS)
About a code
Transparent Material Login Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: -
Links
Made with
- HTML / CSS (SCSS)
About a code
Responsive Contact Form
Only SCSS/CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: font-awesome.css

Links
Made with
- HTML / CSS (SCSS)
About a code
Login Page
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -