In the ever-evolving landscape of web design and user experience, it's imperative to pay attention to the small details that make a big difference. Among these details, star ratings stand out as a versatile and ubiquitous tool for gathering user feedback and opinions. Whether you want to showcase product ratings, user reviews, or simply add an interactive element to your website, star ratings can significantly enhance your web interface. To help you make the most of this crucial feature, we're thrilled to introduce our latest collection of CSS star ratings.
Our team has scoured the web to hand-pick the most exceptional HTML and CSS star rating code examples from reputable sources like CodePen, GitHub, and other coding communities. The result is a collection of star rating systems that not only perform flawlessly but also exhibit stunning visual designs. With this July 2023 update, we're excited to present 12 brand new items that have set the bar even higher for star rating implementation on the web.
Before we delve into the dazzling examples, let's briefly explore why star ratings are such a vital component of web design. Star ratings provide a quick and visual way for users to gauge the quality of a product, service, or content. Interactive star ratings encourage users to participate by expressing their opinions, which can lead to higher engagement levels and valuable feedback. Users can easily compare products or services based on their ratings, simplifying their decision-making process. Star ratings serve as an excellent feedback mechanism for businesses and content creators to understand their audience's preferences and make improvements accordingly.
Start exploring our collection today and unlock the potential of CSS star ratings to captivate your audience and gather valuable insights. Your users will thank you for it, and your website will shine brighter than ever before.
Related Articles
Links
Made with
- HTML / CSS (SCSS)
About a code
Star Ratings
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: -
Links
Made with
- HTML / CSS
About a code
CSS 3D Star Rating
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -
Links
Made with
- HTML / CSS
About a code
Pure CSS Star Rating
Compatible browsers: Chrome, Edge, Opera, Safari
Responsive: no
Dependencies: font-awesome.css
Links
Made with
- HTML / CSS (SCSS)
About a code
Star Ratings
Compatible browsers: Chrome, Edge, Opera, Safari
Responsive: yes
Dependencies: -
Links
Made with
- HTML / CSS
About a code
Pure CSS Star Rating
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -
Links
Made with
- HTML / CSS (SCSS)
About a code
Star Rating in Pure CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: -
Links
Made with
- HTML / CSS (SCSS)
About a code
Bubble UI: Star Rating
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -
Links
Made with
- HTML / CSS
About a code
Rating & Counter - Pure CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -
Links
Made with
- HTML / CSS (SCSS)
About a code
Feedback Reactions (Dark Version)
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: -
Links
Made with
- HTML / CSS (SCSS)
About a code
Star Rating
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: -
Links
Made with
- HTML / CSS
About a code
Pure CSS Star Rating Widget
Pure CSS star rating widget with HTML and CSS. No JavaScipt.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: font-awesome.css
Made with
- HTML / CSS (SCSS)
About the code
Simple Star Rating
HTML and CSS simple star rating.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -
Made with
- HTML (Pug) / CSS (SCSS)
About the code
Pure CSS Star Ratings
Compatible browsers: Chrome, Firefox, Opera, Safari
Responsive: no
Dependencies: font-awesome.css
Made with
- HTML / CSS (SCSS)
About the code
Star Rating
Star rating in pure CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: -
Links
Made with
- HTML / CSS (SCSS)
About a code
Pure CSS Rating Card
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: -


Links
Made with
- HTML / CSS (SCSS)
About the code
5-Star Rating
Pure CSS 5-star rating.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css

Links
Made with
- HTML / CSS (SCSS)
About the code
Standalone SVG CSS-only Star Rating Component
This is a CSS-only component that dynamically generates each of the SVG icons to be used as background images for each of the stars. For the rating value to be displayed, data-rating-value HTML attribute must be updated and calculated rounding every 0.25 to reflect the proper rating.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: -


Links
Made with
- HTML (Pug) / CSS (SCSS)
About the code
Emoticon Star Rating
Emoticon five star rating through Font Awesome in pure CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css


Links
Made with
- HTML / CSS (PostCSS)
About the code
Rate Star Buttons
Pure CSS rate star buttons.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: -
Links
Made with
- HTML / CSS
About a code
CSS Star Rating System with SVG symbol and use
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: -


Links
Made with
- HTML (Pug) / CSS (SCSS)
About the code
CSS Rating System
A CSS rating system that changes the facial expression based on how many stars are chosen.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css
Links
Made with
- HTML / CSS (SCSS)
About a code
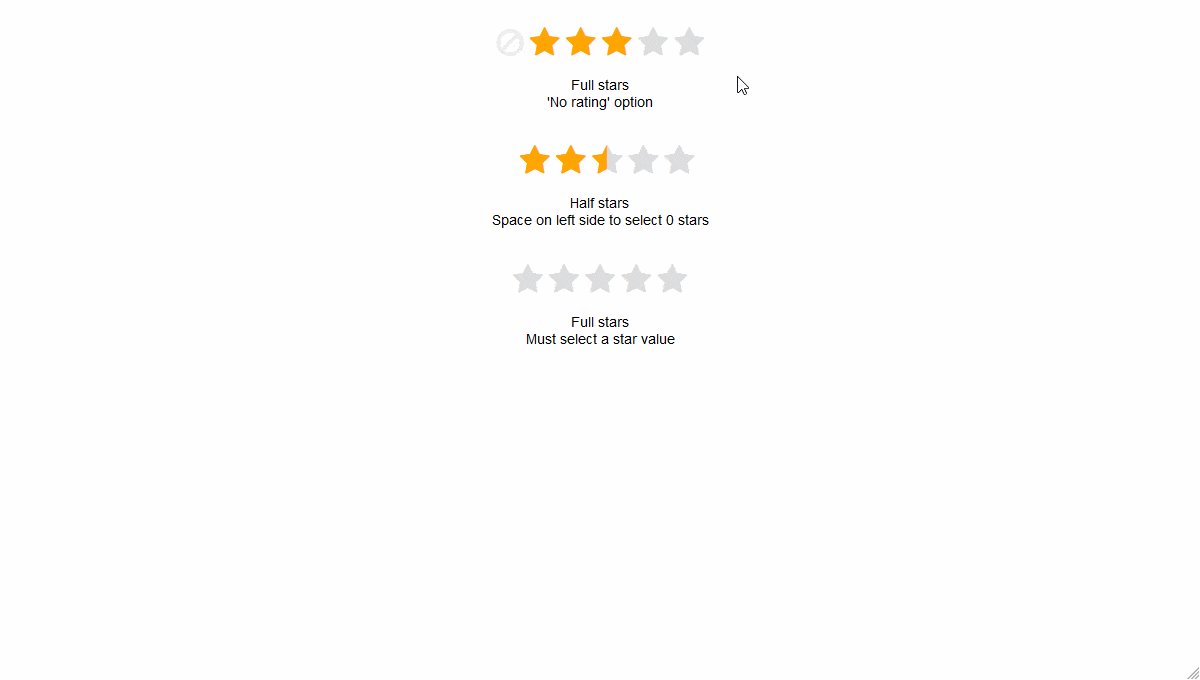
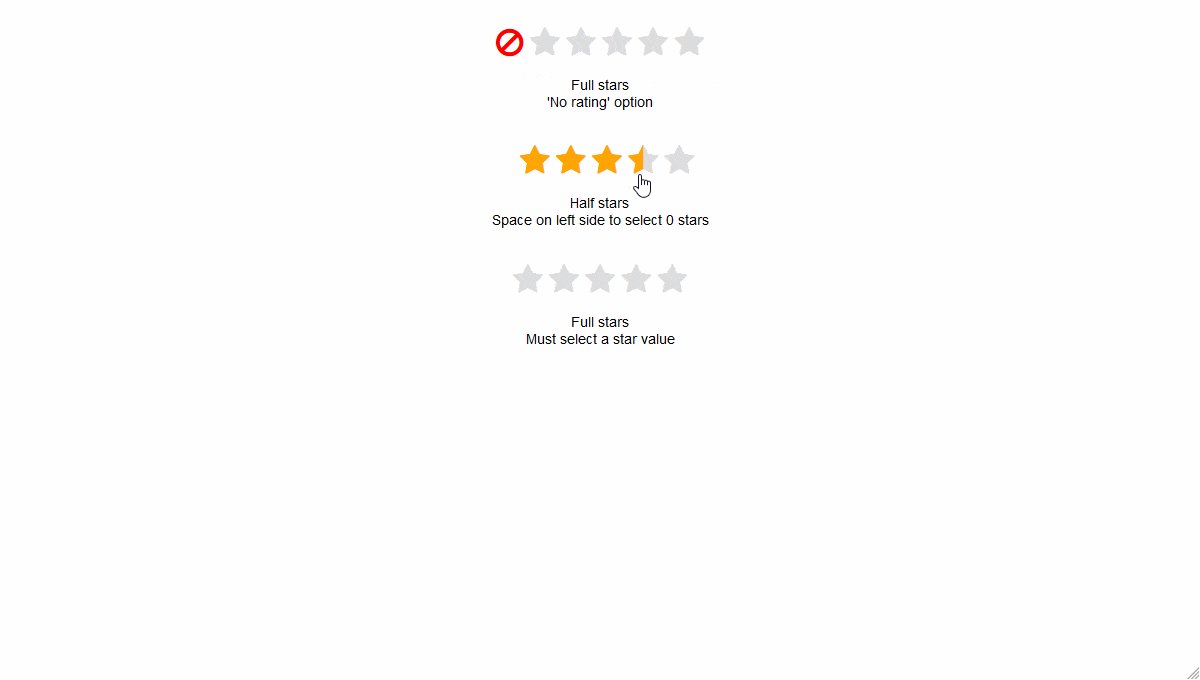
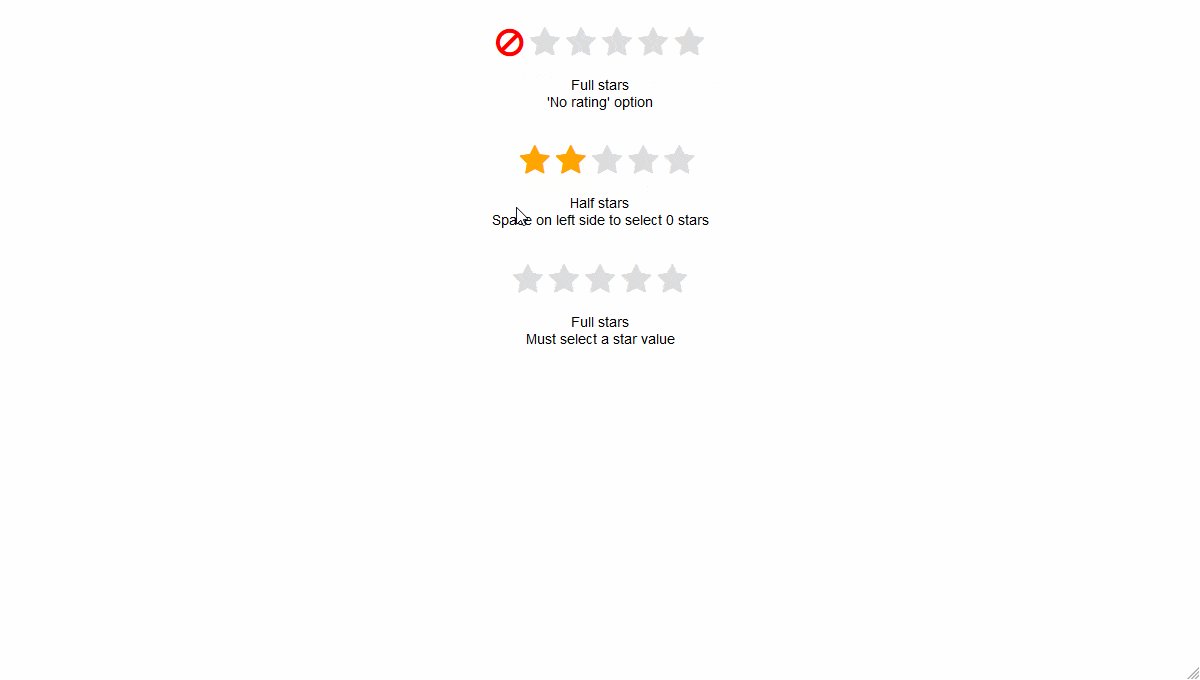
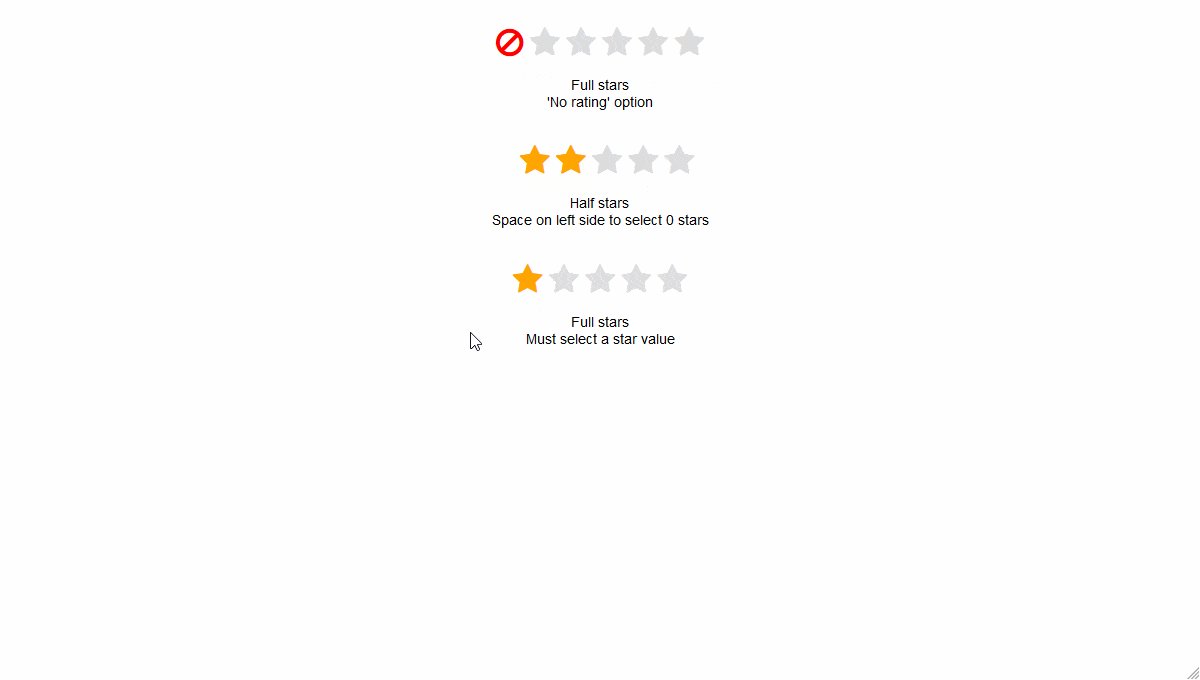
Star Rating
A simple, accessible, star rating.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: -


Links
Made with
- HTML / CSS (SCSS)
About the code
Pure CSS Star Rating
Star ratings made with pure css. Stars will highlight on hover and you can also click on the star rating and display that rating. Made form input fields so the form can be processed.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: -


Links
Made with
- HTML / CSS (SCSS)
About the code
CSS Unicode Star Rating
No Javascript, no images, no icon fonts.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: -
Links
Made with
- HTML / CSS (SCSS)
About a code
CSS-only Star Rating
The goal was to create a radio button-powered star rating widget that uses CSS only.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: font-awesome.css